We were tasked by our client Alice to create a desktop tool over a semester that teaches middle school kids the basics of Game Design and Programming.
Create your own Adventure Game in under half an hour!
Alice’s Adventure is an ETC project for Alice, to design an adventure game creation tool that can be used to teach introductory game design concepts, with the head fake of learning computer science and programming concepts. The project works towards creating a platform different from animation-centric Alice, and draws parallels from successful adventure games to enable users to create new experiences.
My role in this project was as a designer and producer. I took the lead on user research and testing and also worked on flow and user-stories, among other tasks. I worked with two back-end engineers, a front-end engineer and a UI/UX Designer.
The Challenge:
Help teenagers learn the art of game design and programming by helping them easily create adventure games.
Our client Alice wanted us to create a standalone desktop application (like Alice 3 ) but to tone down the intensity and feature-rich, sandboxy style that Alice is known for. The main intention was to :
Help teenagers learn what an adventure game is and how its mechanics work.
Put together these mechanics to create a game in a short time without feeling overwhelmed
Translate these mechanics to some coding concepts as a soft introduction to programming.
This would strictly be a desktop application which can be easily downloaded and used on public computers in schools and libraries, among others.
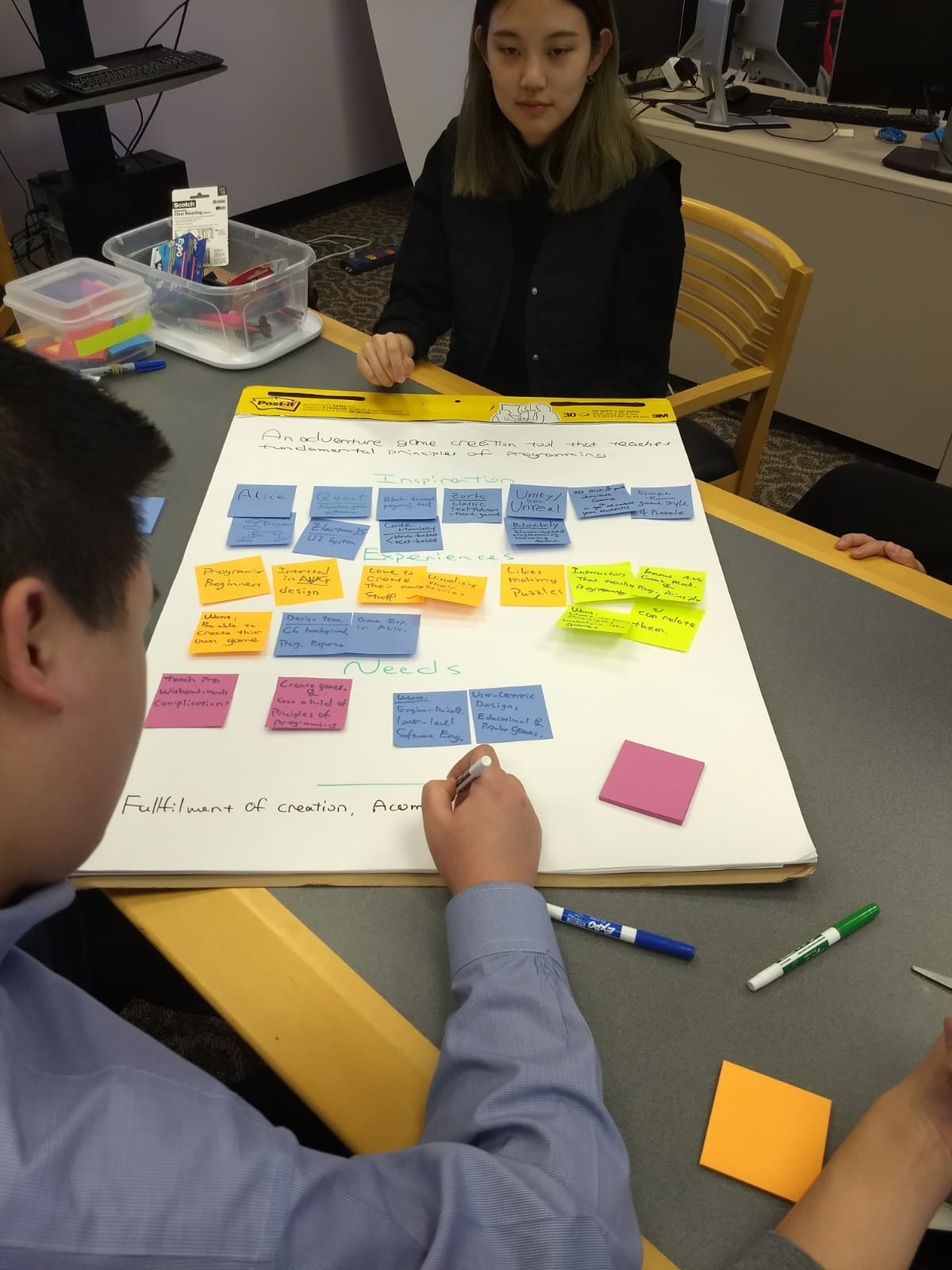
Exploratory Research
How do you tell a story through a game? What are the mechanics in an adventure game? How do you make such a game?
Inspiration. Experience. Needs
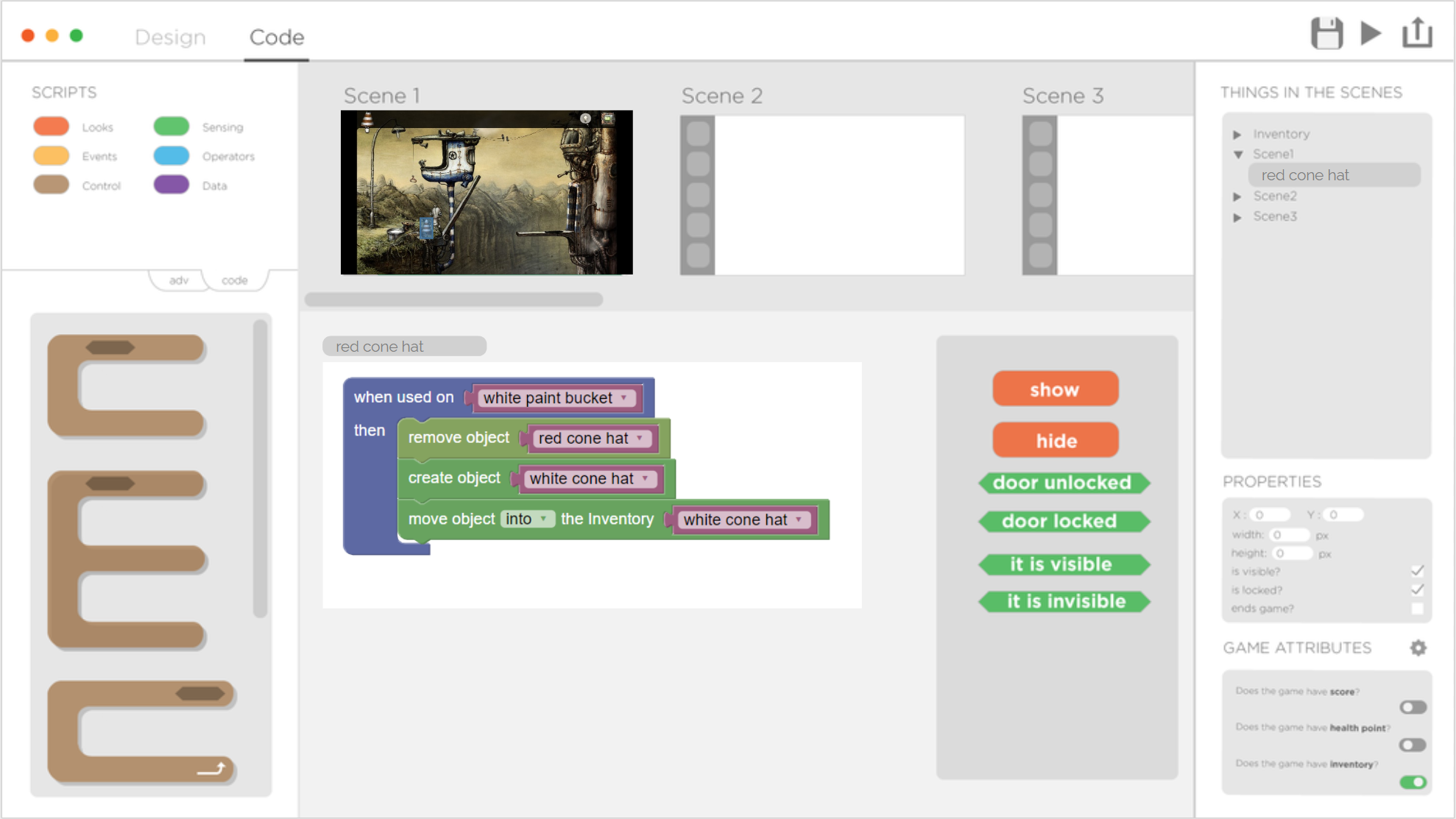
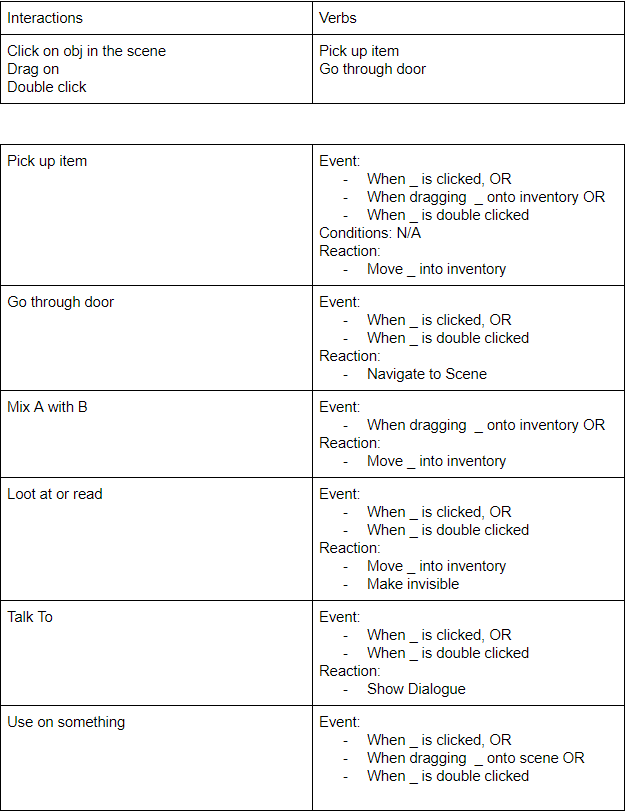
We tried an approach to making interactions using block codes (like used in Scratch), since we found that adventure games are limited to certain mechanics like using an object on another, or combining one item with another, etc. We made a list of such possible interaction and created a mockup, analyzing a very popular adventure game, Machinarium.





User Testing
We got our drafts in front of our target audience, teenagers. We wanted to see if we were going in the right direction with our style of putting together interactions and communicating the mechanics of an adventure game. I put together surveys and exit-interviews and we had a sample size close to 50 students between the ages of 10 and 18, with varying programming experience. I used a 7-point scale to (1=nothing, 7=everything) as it provided me greater accuracy than a 5-point scale, because in smaller scales people tend to go towards the middle scale which affects accuracy.


We drew two big conclusions from all the feedback we received from both students and teachers
Block Coding is too difficult/overwhelming for students, especially those without any technical background
Students are not familiar with adventure games and it's mechanics.
We decided to change our design and approach to a more procedure-oriented and guided experience.
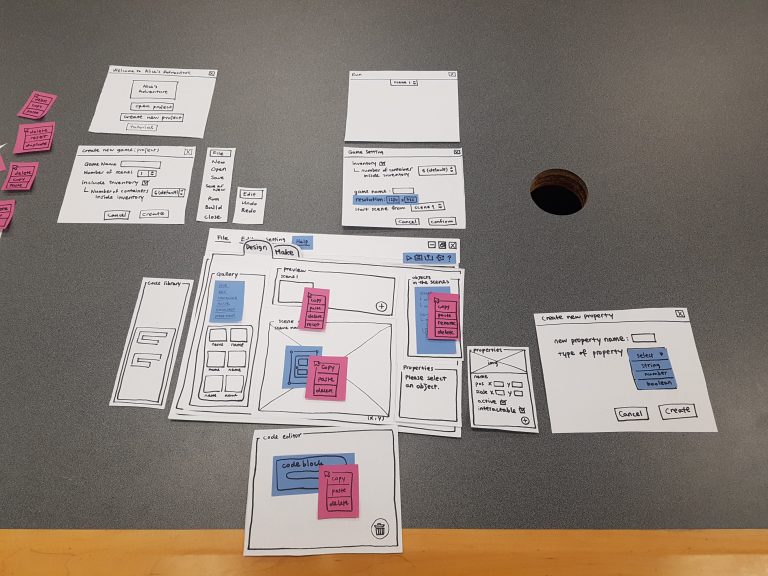
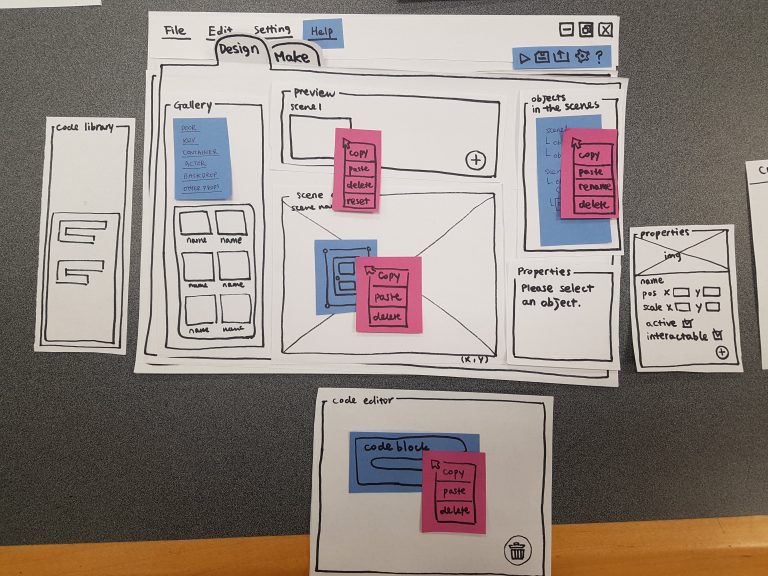
We made a paper prototype of a design which used simpler interaction boxes instead of complex code blocks, and we did internal user testing on it.



User Stories and Wireframes
More Guidance. Less Complexity
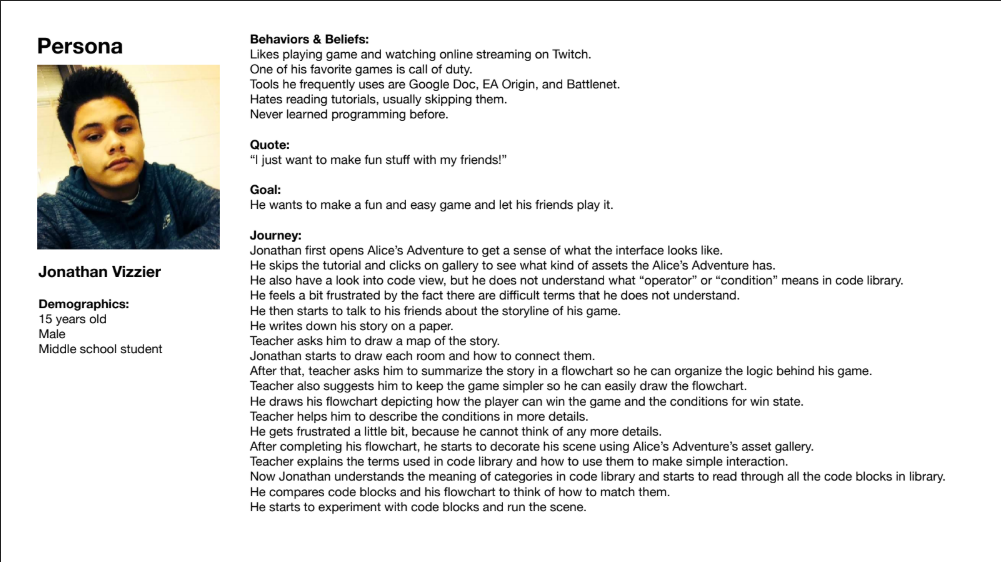
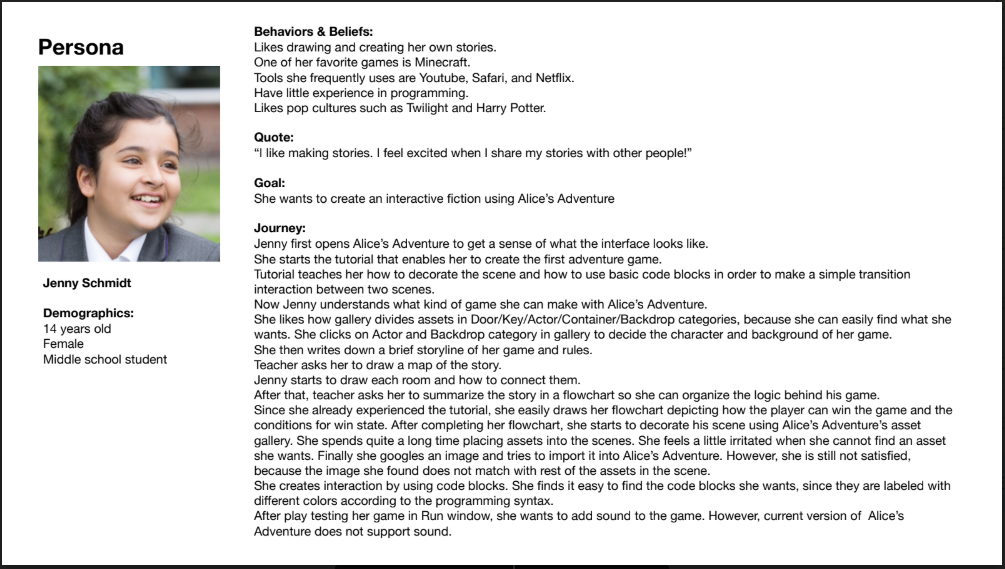
We mapped out personas for potential users of our tool, taking into consideration the following points:
Are they using the tool at home or in school?
Are they first time users or returning users?
Are they assisted by teachers or independent?
Do they have prior experience with programming and game design?
Are they familiar with adventure games?
Based on information from prior research we had a good idea of what problems needed to be solved and if the designs that we prototyped satisfies specific needs.


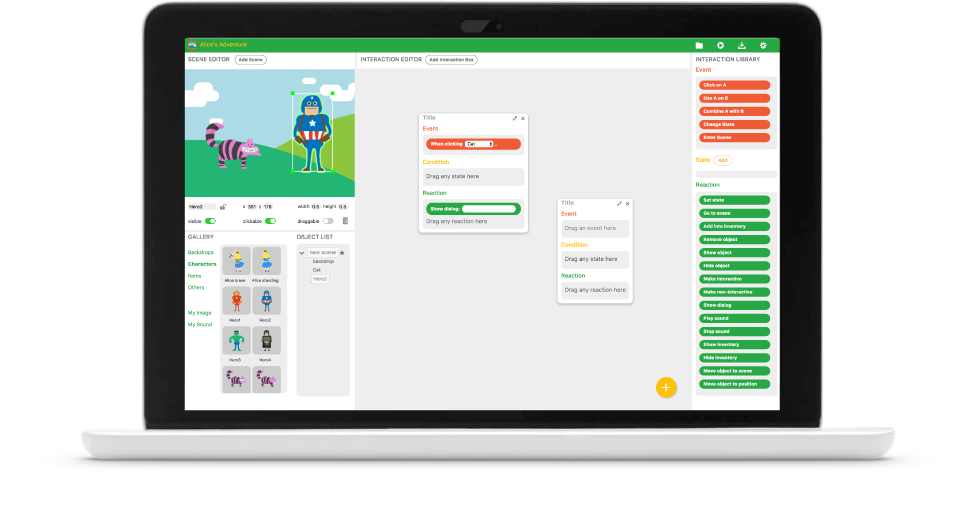
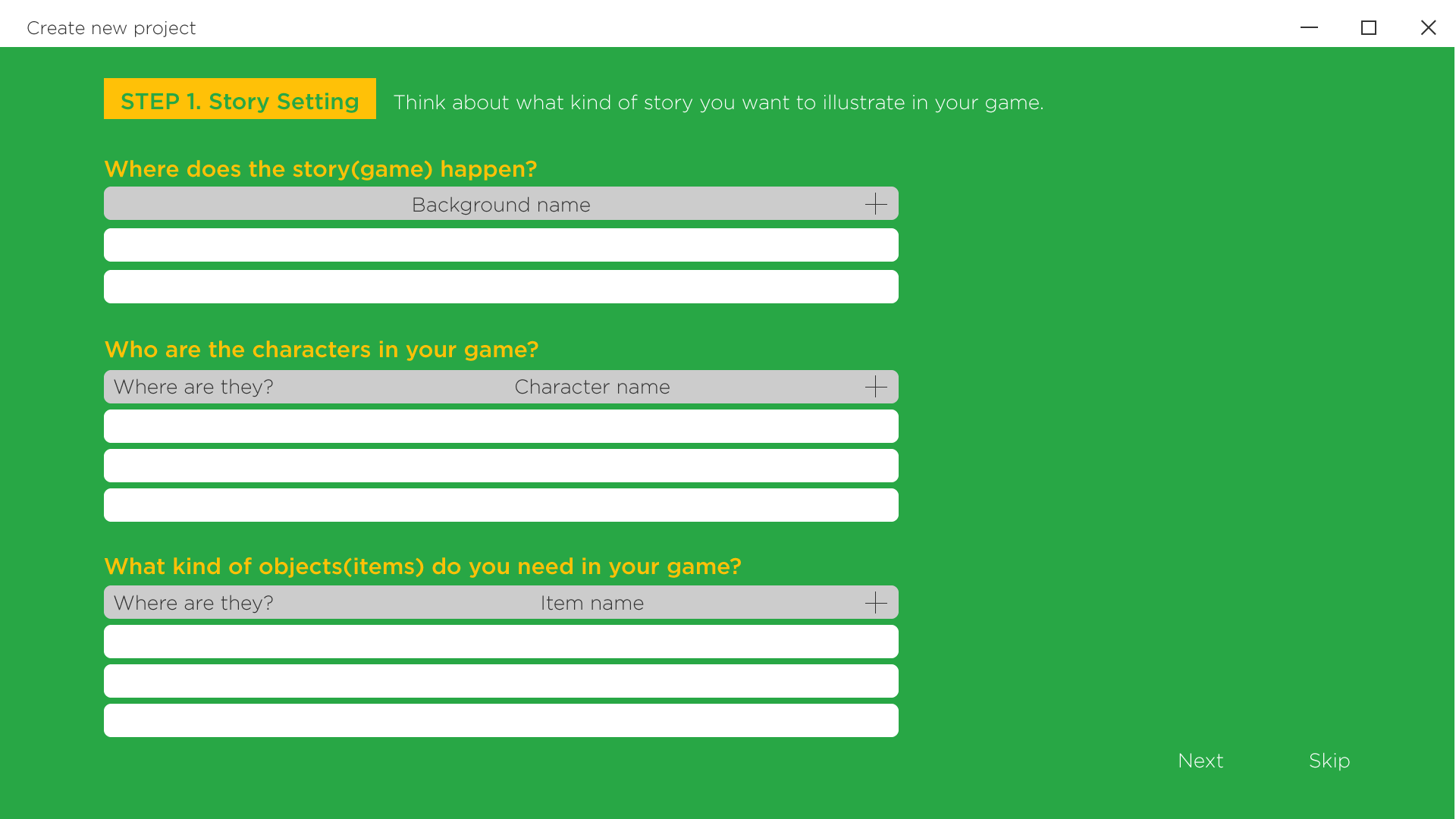
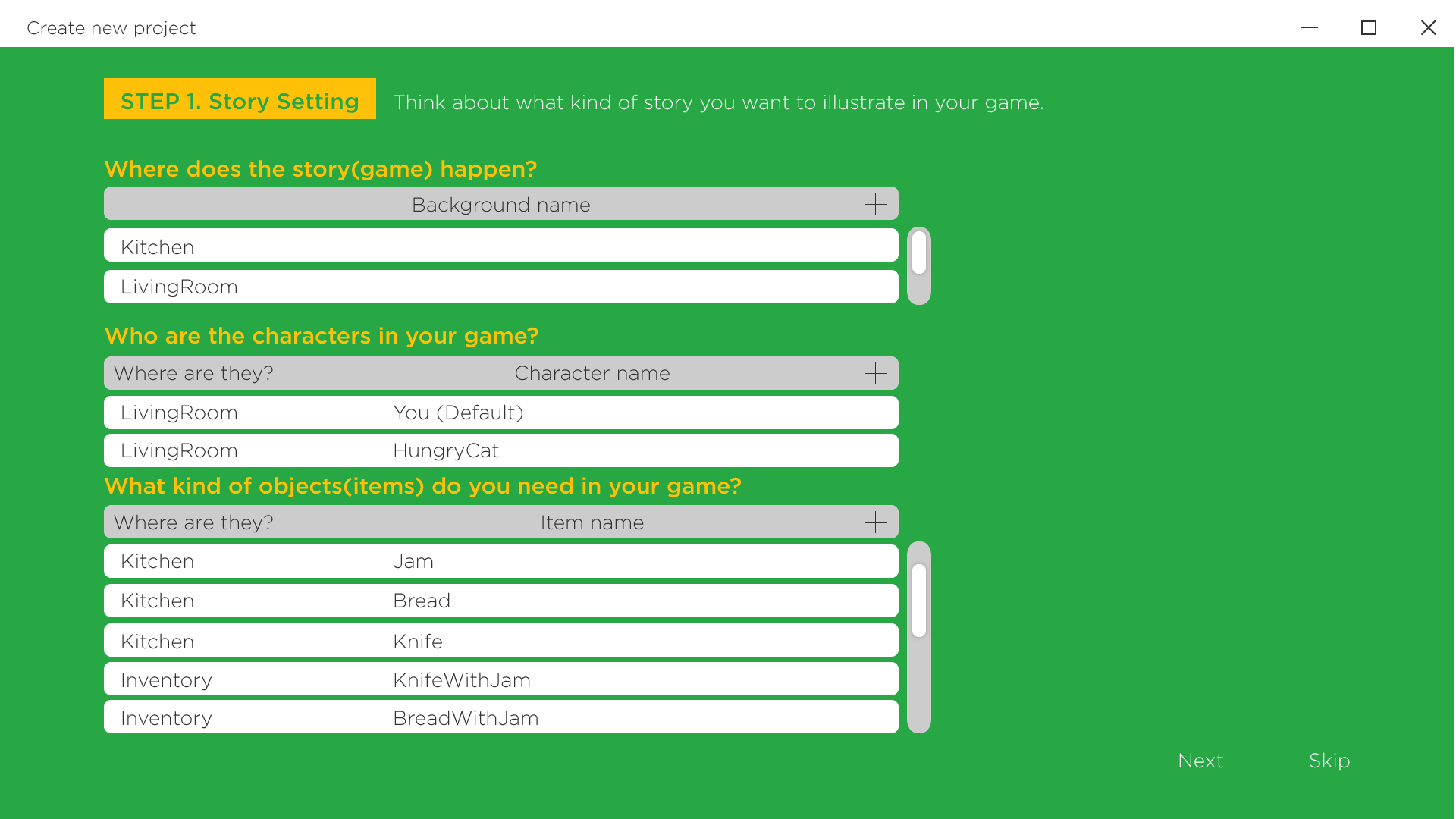
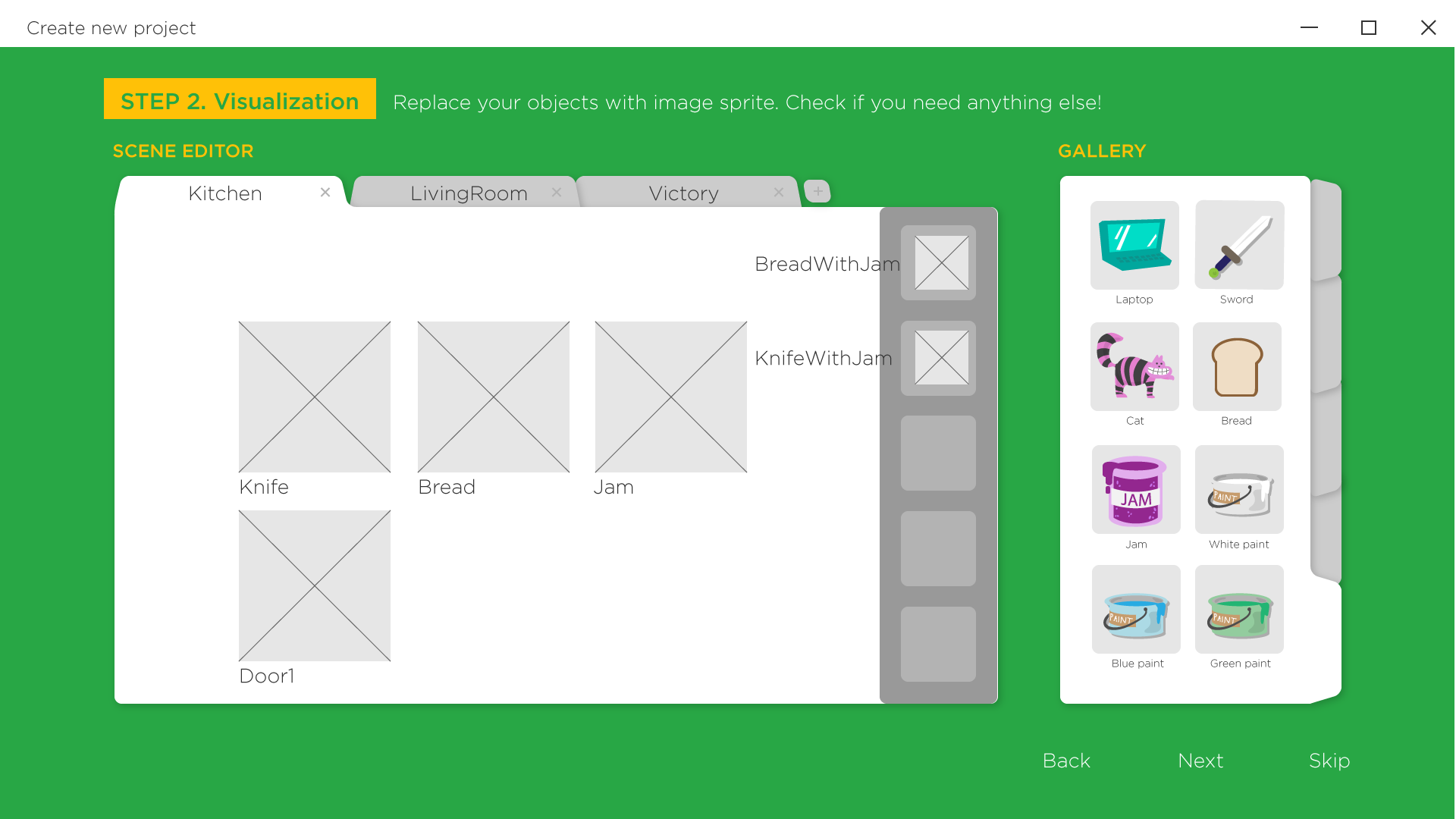
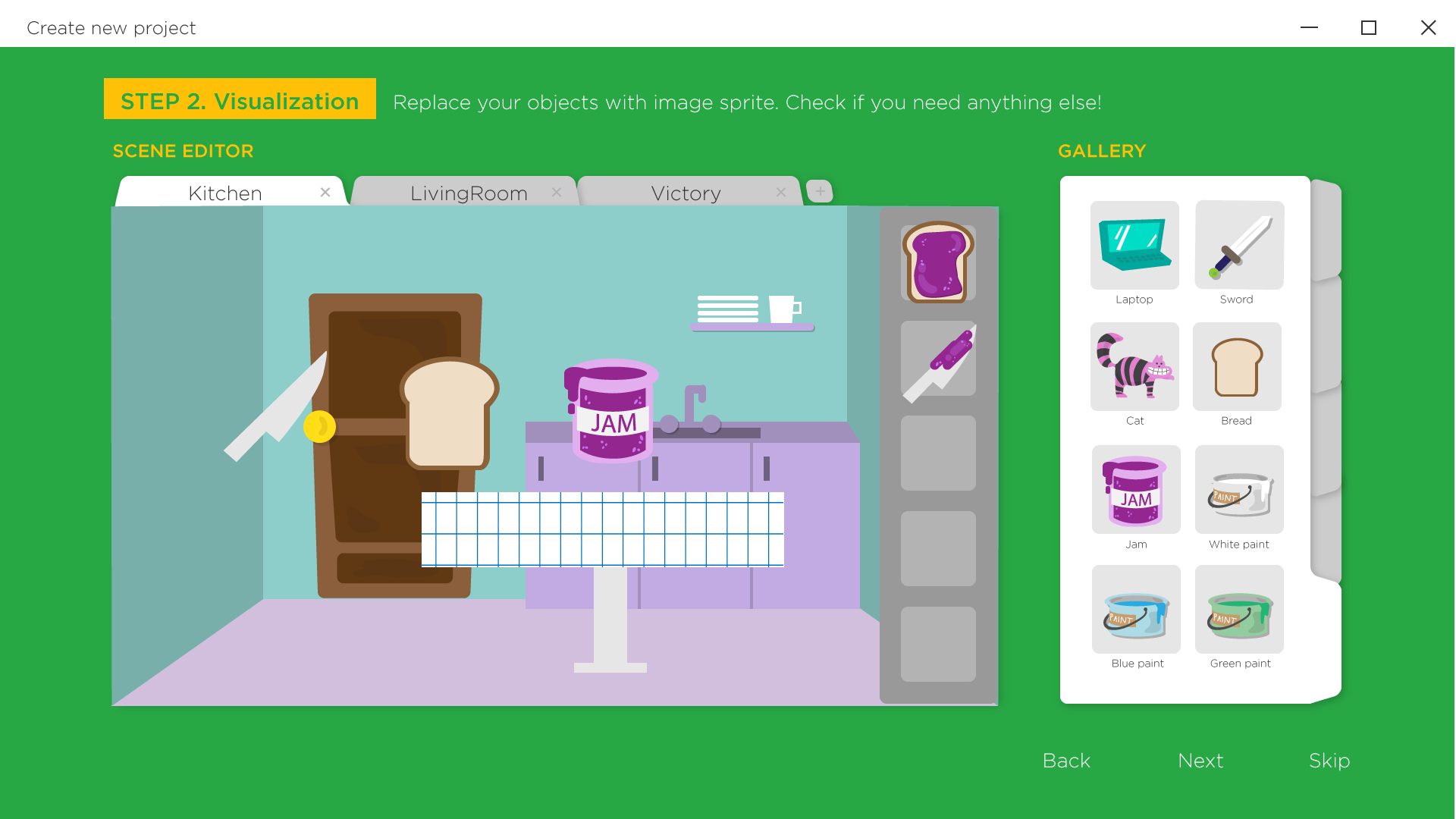
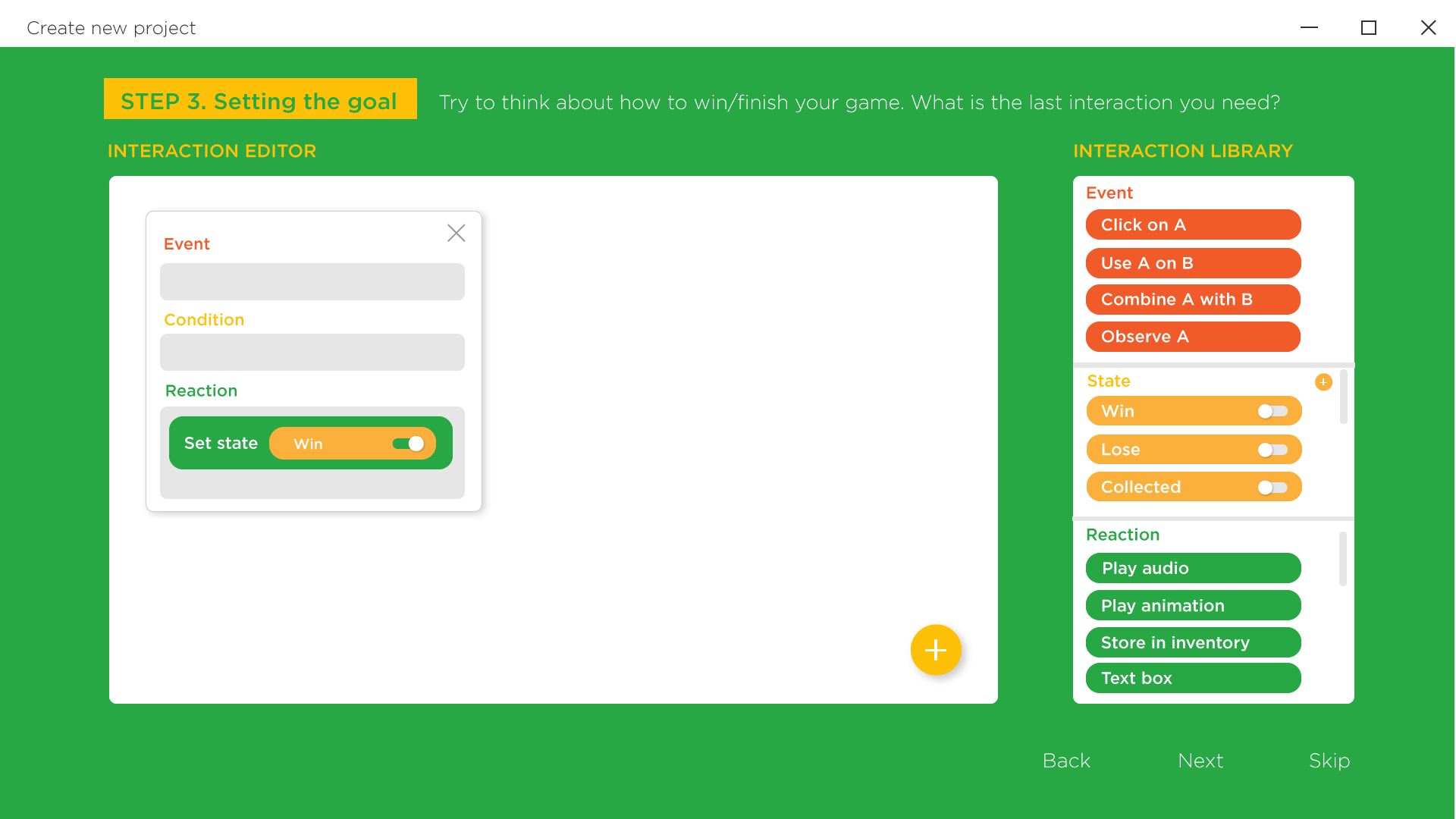
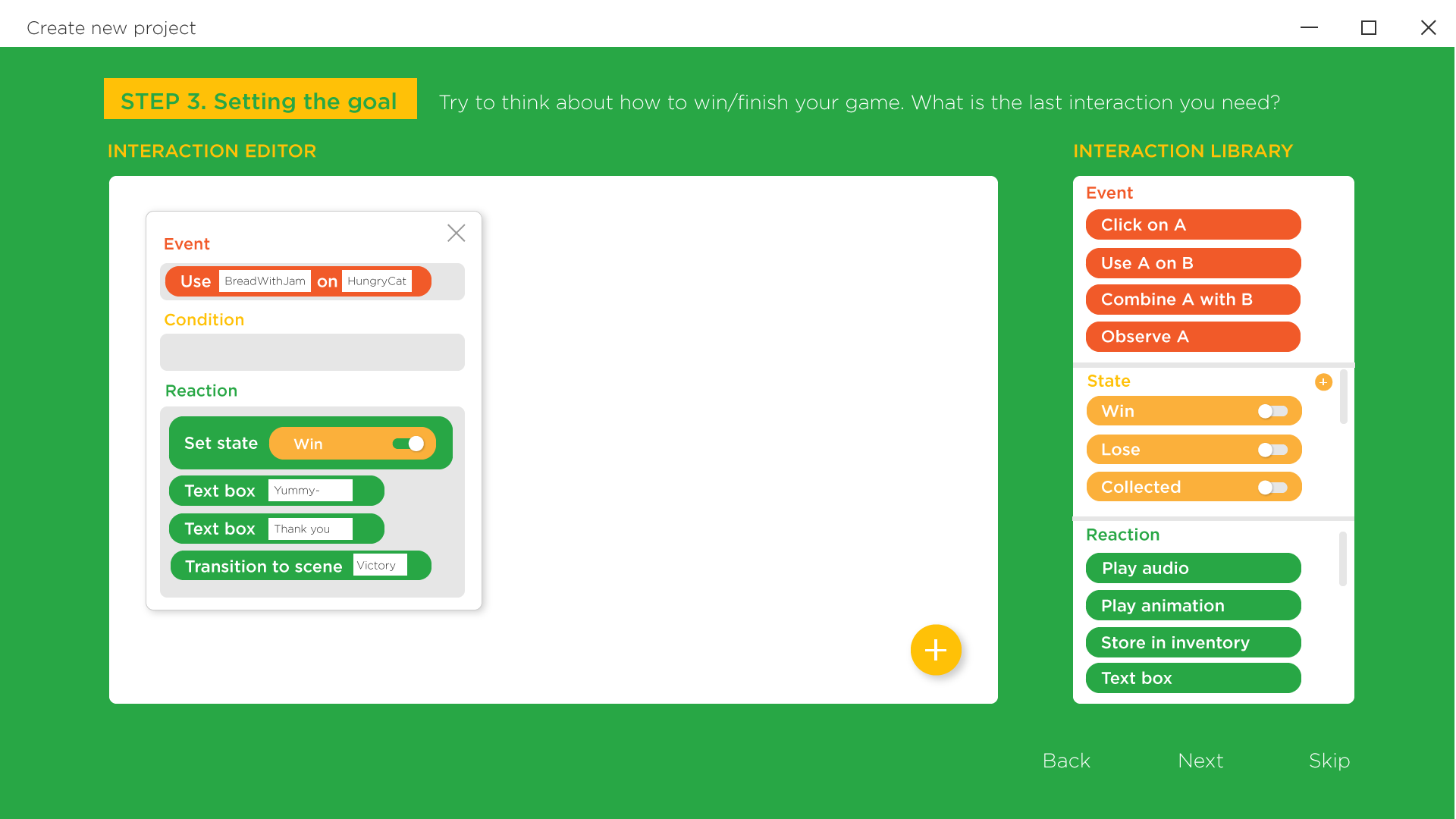
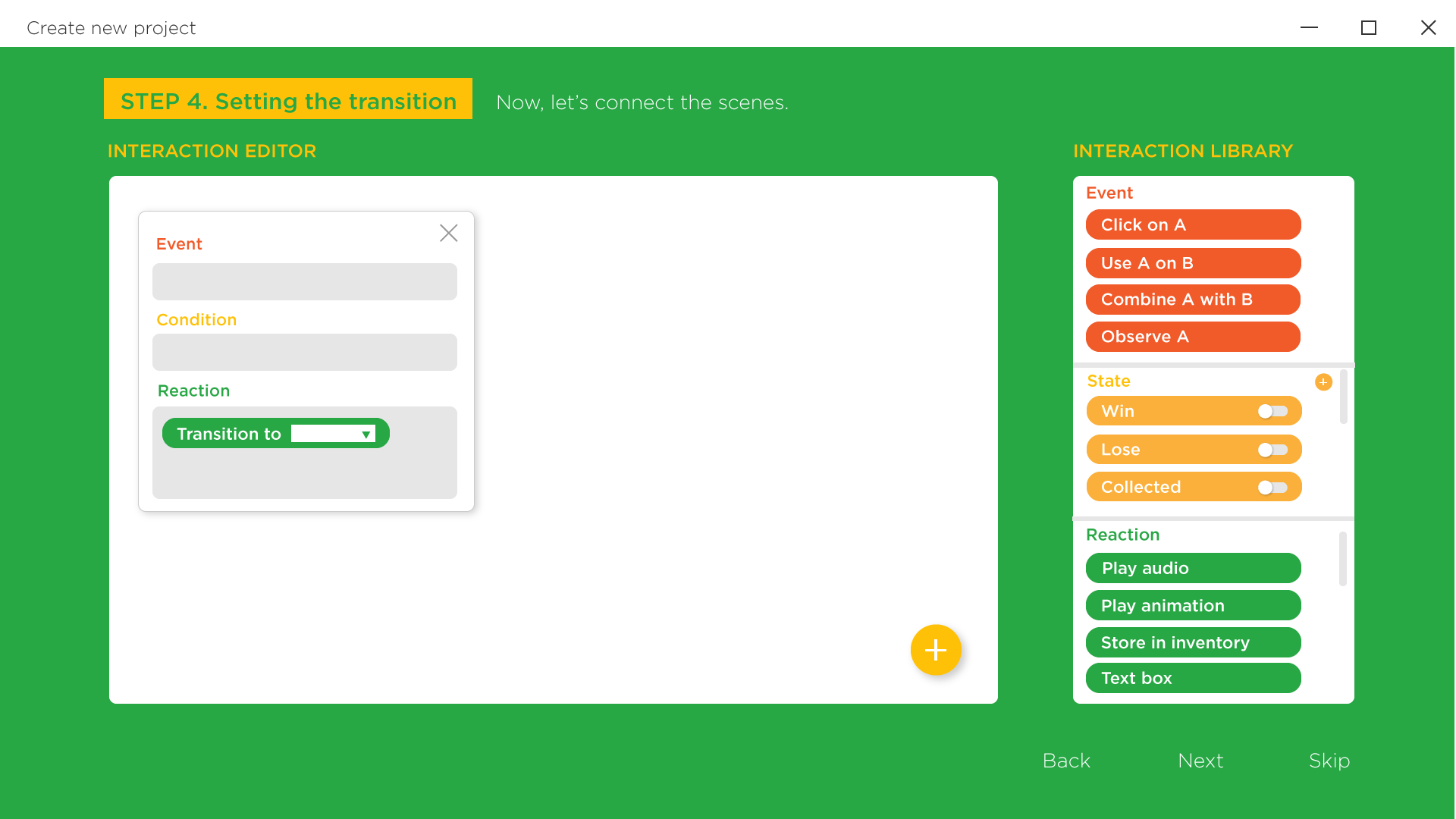
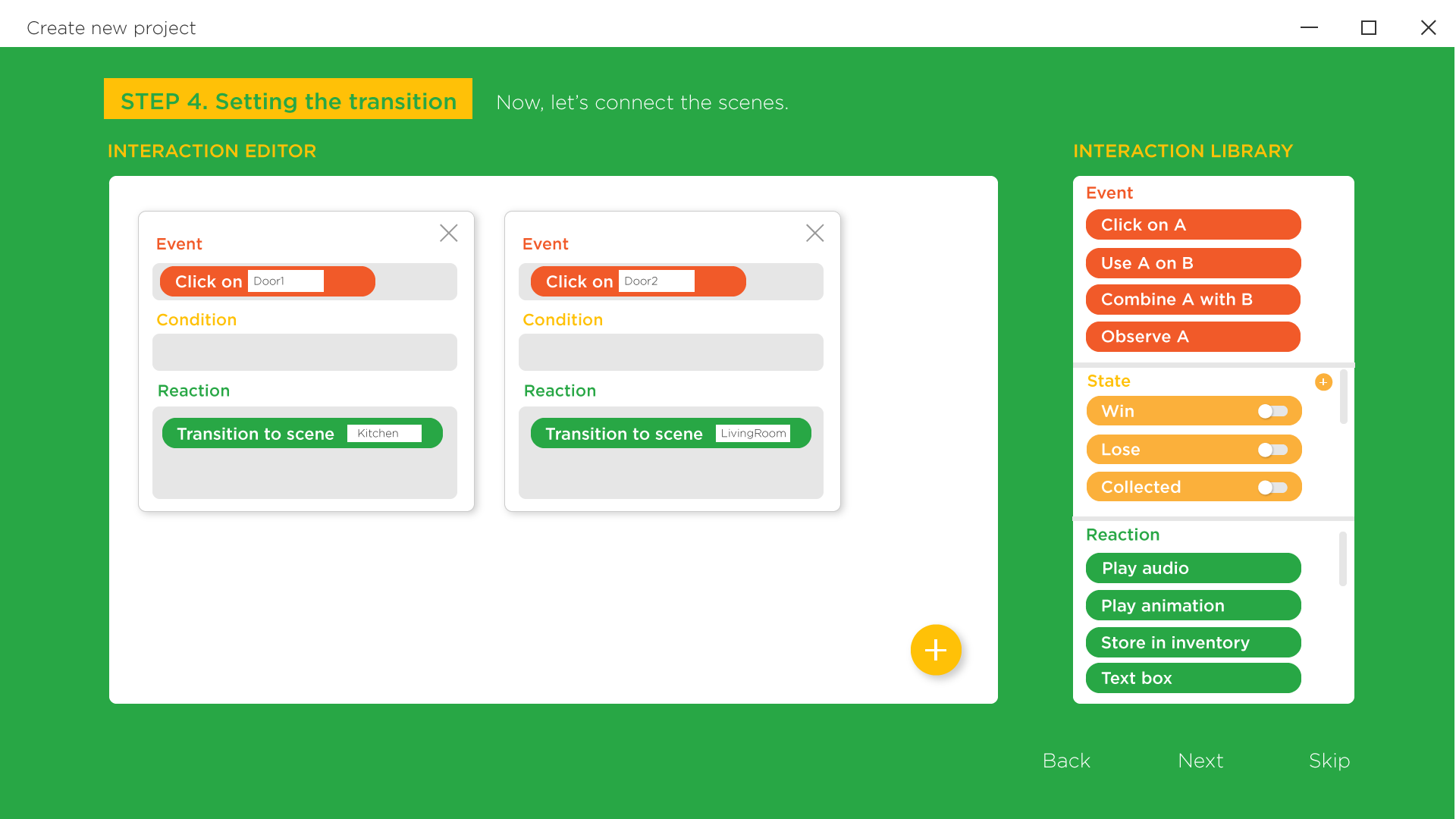
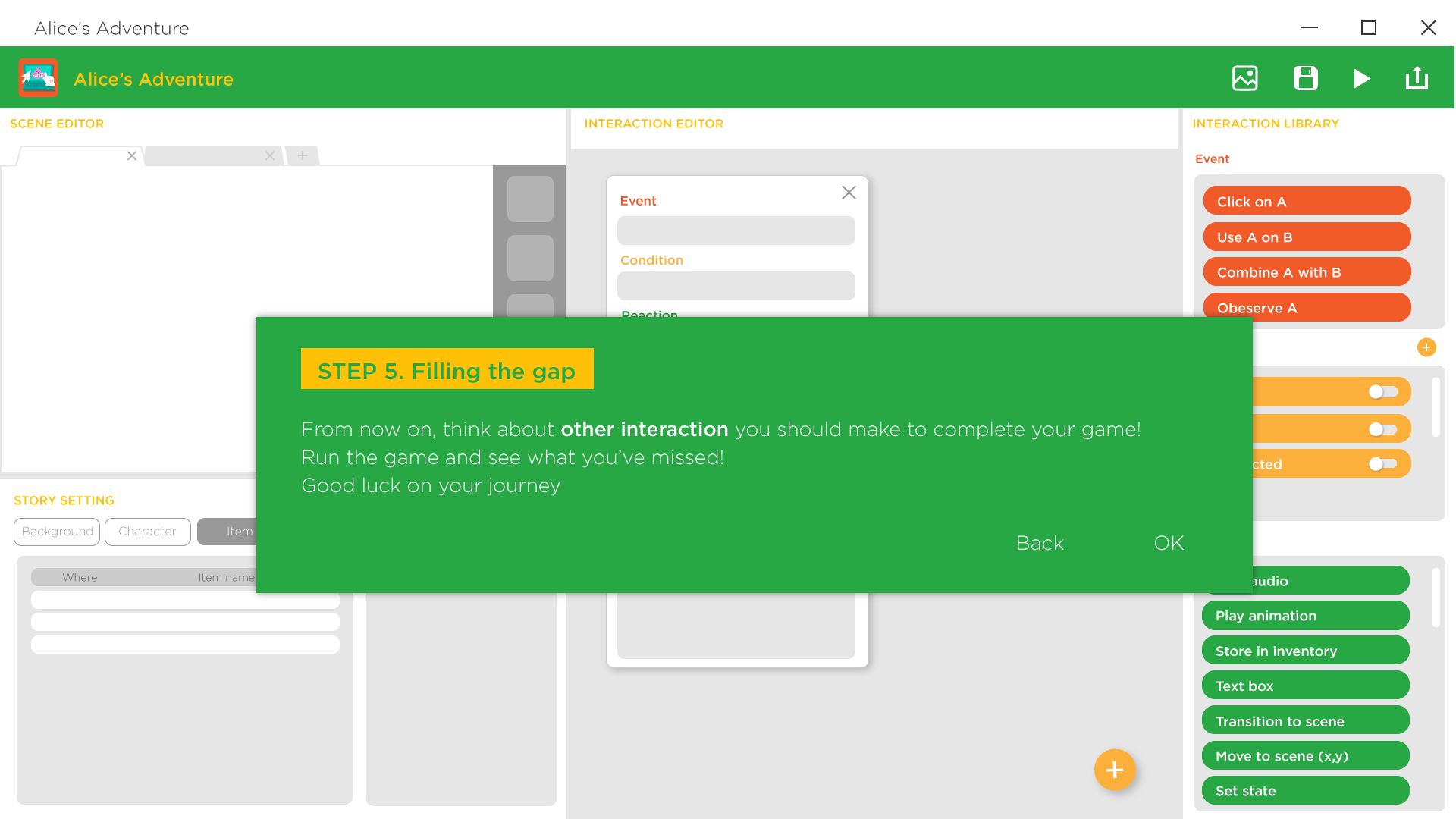
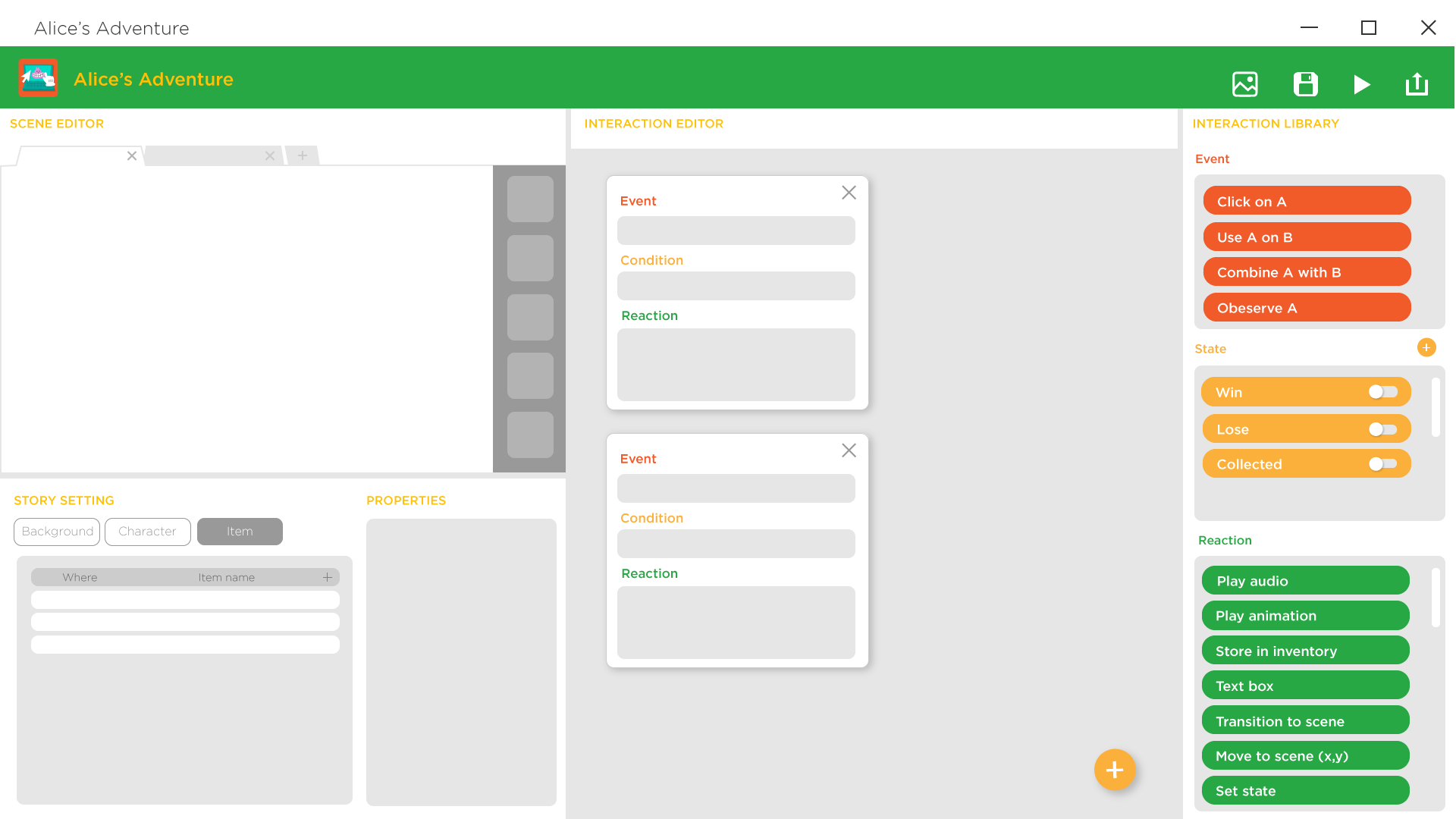
High Fidelity Wireframes
Click to zoom in
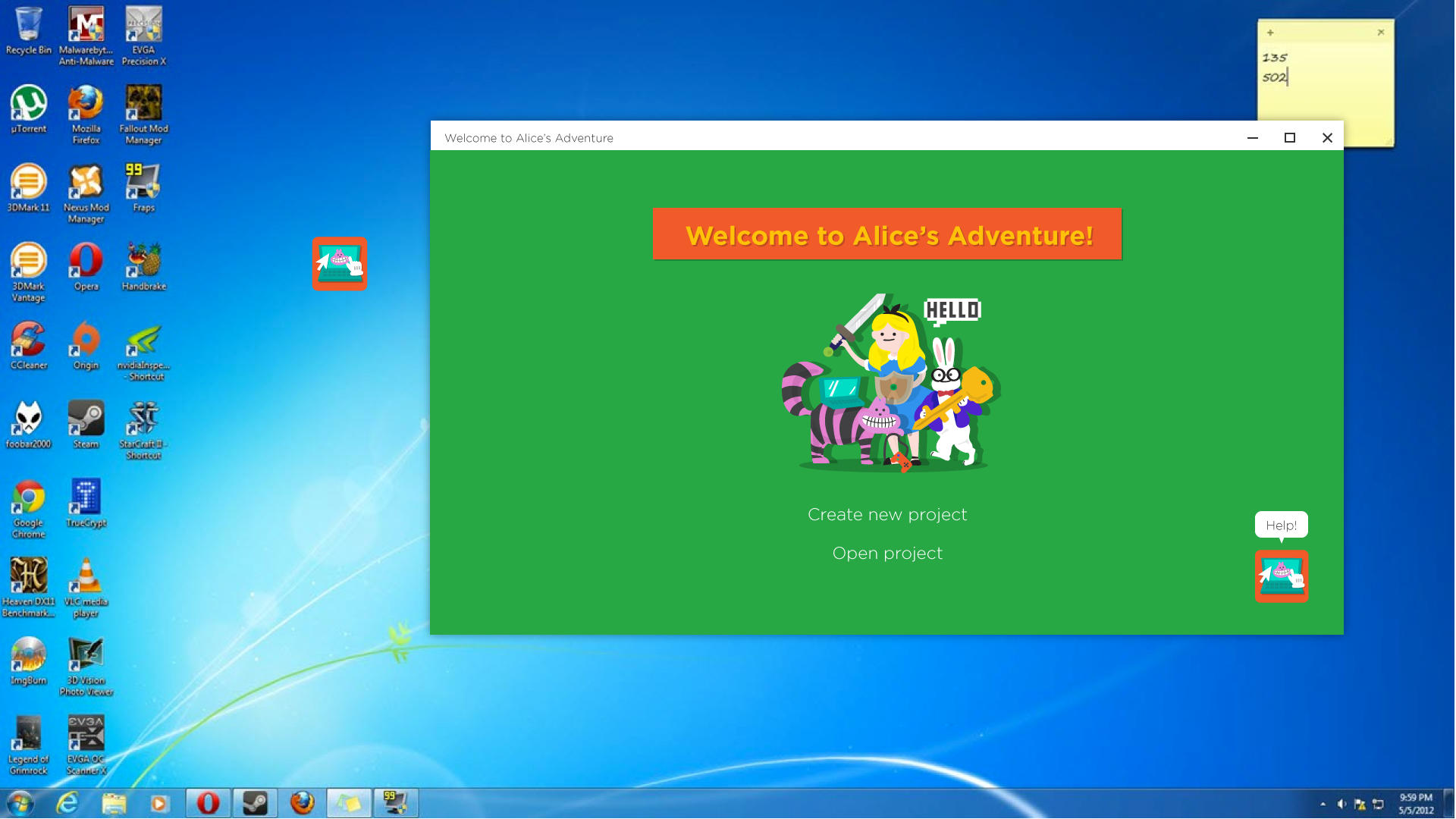
Product Launch
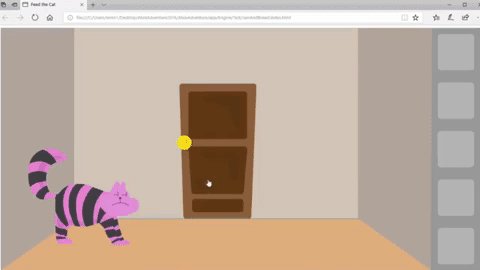
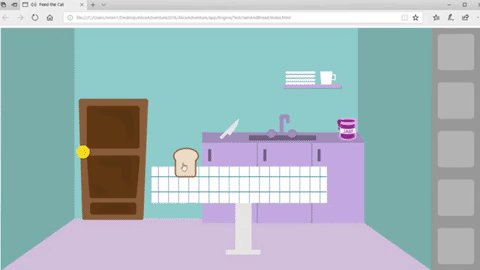
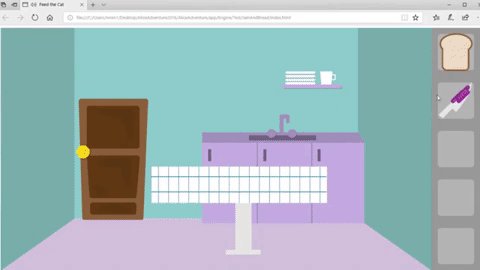
After 3 months of development we finally got a build ready for beta. We spent the last month refining our product and tutorial based on playtests at the Entertainment Technology Center and various schools in Pittsburgh. You can read more about it in our weekly dev-blog.
Alice's Adventure is now in Beta. Download for free here.
Alice’s Adventure Trailer